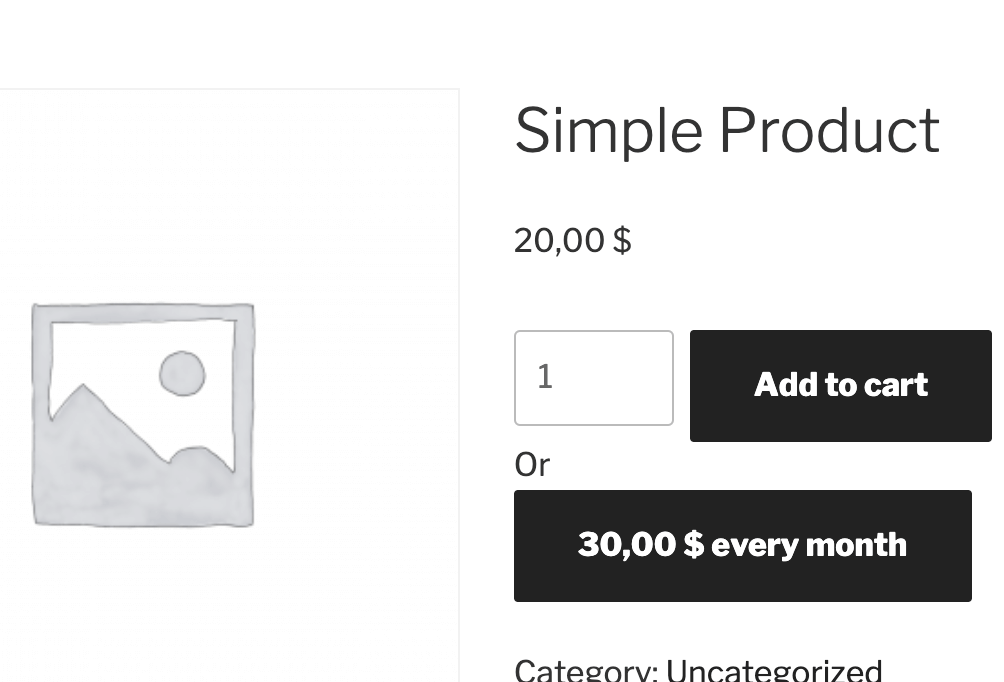
To sell simple products as WooCommerce Subscriptions, you need to display a different button to trigger it. We will use the WooCommerce AJAX approach here for adding subscriptions in the cart.
In the previous tutorial, we learned how to add input fields on the admin side for selling products as WooCommerce subscriptions. Now, we will actually create everything we need to sell it.
First, open the file from the previous tutorial: includes/class-plugin.php. And inside of the method run, add additional code.
/**
* Run the plugin
*/
public function run() {
if ( ! class_exists('WC_Subscriptions' ) ) {
return;
}
include_once 'class-product.php';
include_once 'class-cart.php';
if ( is_admin() ) {
include_once 'class-admin.php';
$admin = new Admin();
$admin->run();
} else {
$cart = new Cart();
$cart->hooks()
}
}
}
Now create a new file includes/class-cart.php. Let’s begin adding the code now.
Showing the Button for WooCommerce Subscriptions

Add this code in this file.
We use the hook woocommerce_after_add_to_cart_button for showing the button. We also created a helper method has_subscription_option that we will use to check if we have a subscription option.
Now, in the method add_to_cart_button we are checking if the product has a subscription option. If it has, we add a button but we will use the WooCommerce AJAX way here of adding to cart.
Why? The WooCommerce AJAX way listens to buttons with class .add_to_cart_button and .ajax_add_to_cart and then it also adds all the data-* attributes on the button to the AJAX requests.
We are constructing a data attribute data-sps that will have the WooCommerce Subscription interval and period. So for example, “Every Month” will be set as 1_month to data-sps. We will deconstruct that later when registering it to the Cart item.
Adding WooCommerce Subscription data to Cart Items
When a product is being added to the cart, the filter woocommerce_add_cart_item_data is then also called so we can filter out the cart item and add additional data to it.
As explained above, the WooCommerce AJAX will send the sps with the $_POST request. We will use that and save it to the cart item. We are also using the hook when WooCommerce loads the cart from session (on page load for example).
Converting the Simple Product in a WooCommerce Subscription on Cart
Now that we have all the data we need in the cart item, we need to have a way to distinguish regular simple products and products that are being sold as WooCommerce subscriptions in the cart.
WooCommerce object WC_Product has a get_meta and add_meta_data that can be used to store temporary data. This temporary data will be there only for that particular cart item.
That object is saved as parameter data on each cart item. So if such cart item has data with subscription, we will know that we are selling a subscription.
First, let’s define the helper methods that we can use for all that.
Before we proceed, let’s make sure we understand what each of these methods are doing.
is_subscription– check for temporary meta data of the cart item,get_subscription_scheme– get the data fromspsthat we saved before to know what subscription scheme are we using,set_subscription_scheme– adding temporary meta data to the cart item if we have a scheme. We separate the scheme for interval and period. We also get the product price from the post meta,apply_subscription– we get the scheme from the temporary data of the cart item. If it’s there, we then set the scheme to the object and also set the price of the cart item.
On each page load, when the WooCommerce loads the cart from the session and also when we add a new item to the cart, we are trying to apply subscriptions using the above defined methods.
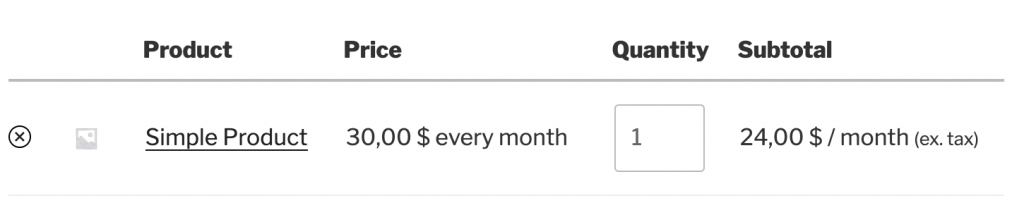
Displaying the Subscription data on the Cart

We need to display such information to the customer so the customers know they added a subscription item.
First, we add a filter so that WooCommerce Subscriptions see the cart item as a subscription. This is done using the filter woocommerce_is_subscription.
Then we are hooking into woocommerce_cart_item_price to change the cart item price. Then we are checking if the cart item is a subscription.
If it is, we are unfiltering some of the methods so we don’t run into an infinite loop. Once we set it, we then add those filters back.
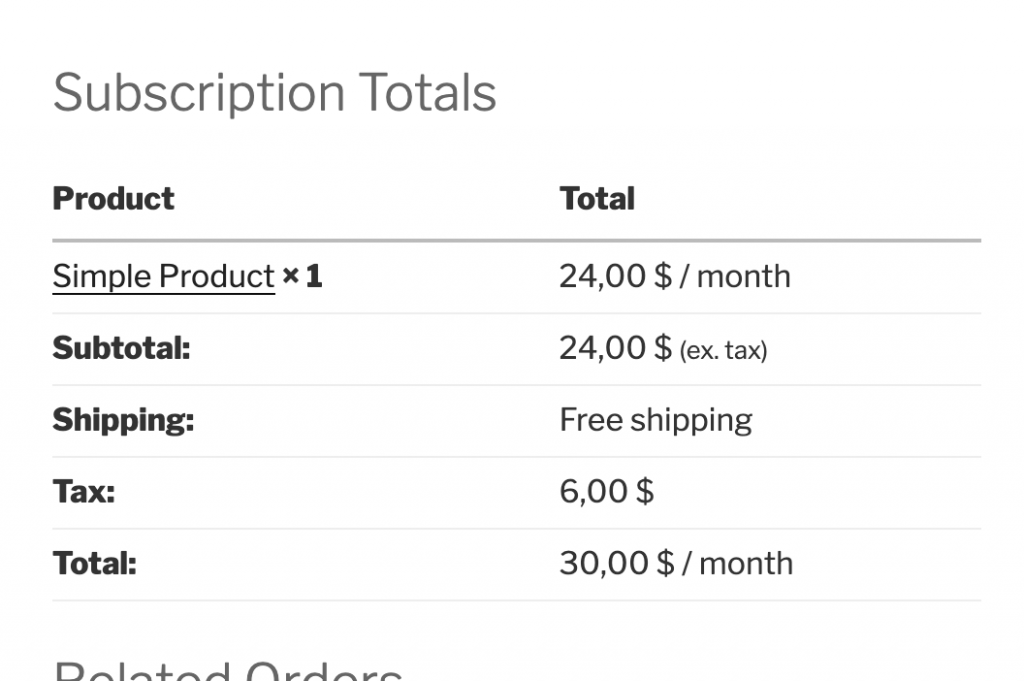
You can now try and complete a subscription. Here is a Subscription I did using the code.

Code
Here, you can download all the code you need. What I can also suggest is to add a checkbox to the Admin side to use the subscription or not and then refactor the code for the front accordingly.
This part is available only to the members. If you want to become a member and support my work go to this link and subscribe: Become a Member
Conclusion
With such code, you can offer your clients a way to sell products in various ways. With this, you could offer one-time offers and pricing plans.
For example, you can sell a course for $100 or $20 for 6 months and thus help selling products.
Have you ever tried configuring such products to be sold as one-time offers and subscriptions? Share your experience in the comments below.





Good night, thank you very much for your wonderful content friend!
I am your subscriber and I would like to know if you know how to point a way so that I can insert the value of an input in the single of the product to $ _POST or other variable.
I need get the value of input on single page to use into cart / checkout.
Thanks!
Hi, you could do it similar to what we do here where you store that value in the cart item data and then use that in checkout.